…Y para no-diseñadores también
Estos juegos web te permitirán aprender o entenderconceptos básicos que se suelen aplicar en el mundo del diseño.
KERNTYPE
Un juego donde tenes que ajustar el kerning (interletrado) de las palabras para balancearlas.
Kerning es el proceso de adición o eliminación de espacio entre pares de caracteres concretos.

IT’S CENTERED THAT
En este simple juego debes decir si el punto está o no centrado
dentro de las formas.

https://www.supremo.co.uk/designers-eye/
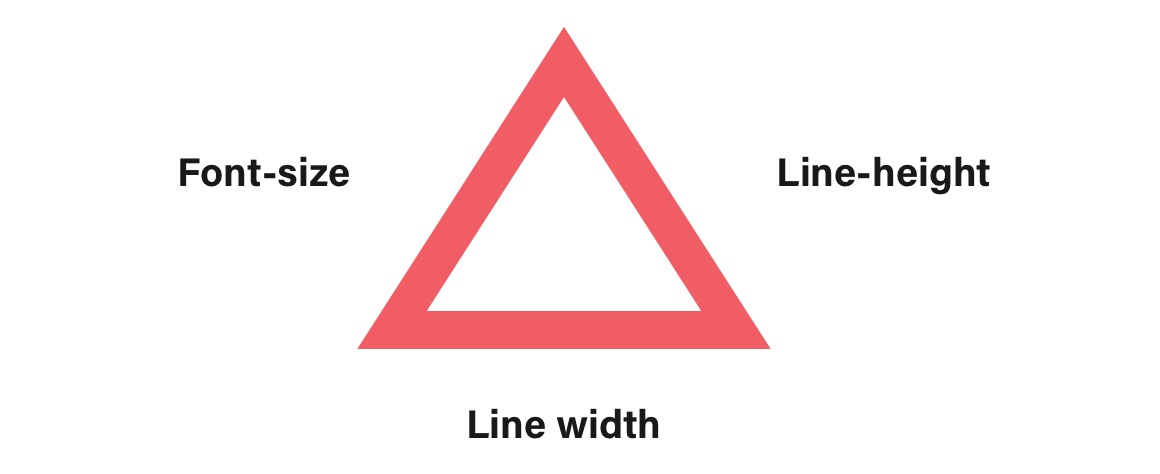
THE EQUILATERAL TRIANGLE OF A PERFECT PARAGRAPH
“El triángulo equilátero de un párrafo perfecto” es una teoría desarrollada por Matej Latin sobre tipografía web para diseñadores y desarrolladores web. Demasiados de ellos todavía establecen la altura de línea, el tamaño de fuente y el ancho de línea como características independientes cuando, de hecho, deberían considerarse todas juntas. El triángulo equilátero es una representación perfecta de cómo las tres características funcionan en armonía.
Este juego desarrolla la teoría y la pone en práctica. Su objetivo es enseñarte las tres características que deben tenerse en cuenta para un párrafo perfecto y ayudarte a entrenar tu vista.
EL TRIÁNGULO EQUILÁTERO
En un triángulo equilátero, todos los lados son iguales. Los tres ángulos internos también son congruentes entre sí y miden 60° cada uno. Por lo tanto, un triángulo equilátero es una gran representación de tres cosas que están en perfecto equilibrio.

TAMAÑO DE FUENTE Y ALTURA DE LÍNEA
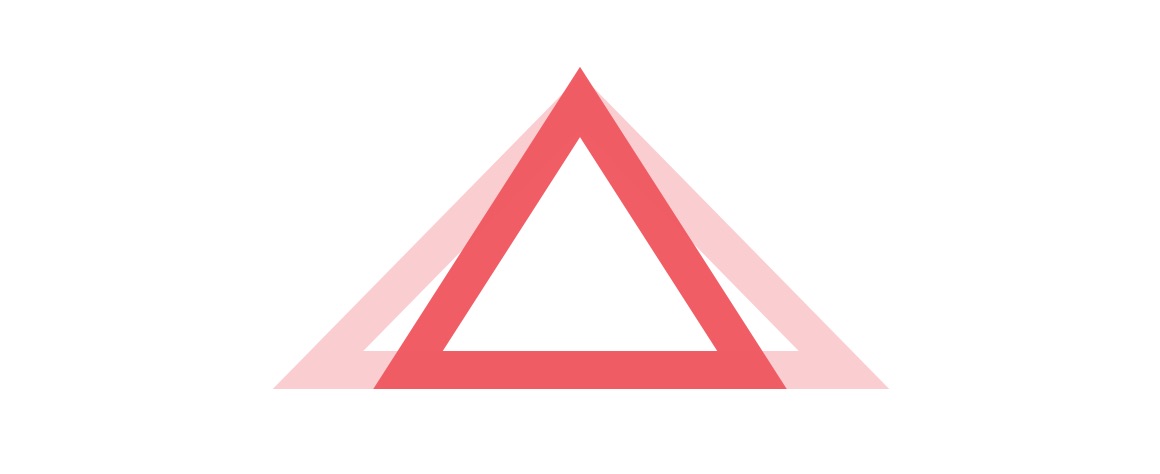
En esta teoría, el tamaño es representado por el lado izquierdo del triángulo, y la altura de línea por el derecho. El triangulo esta balanceado cuando el radio entre ambas inclinaciones es ideal.
Por ejemplo, Si la fuente es muy grande, el lado izquierdo crece. Al contrario, cuando la altura de línea es muy grande, el lado derecho es el que crece. La fuente es muy chica y la punta del triangulo se inclina a la izquierda.

ANCHO DE LÍNEA
Este es representado por la base del triangulo. Al ajustar el ancho de linea se ajusta el ancho de la base.

¿todo claro? ¡a jugar!
https://betterwebtype.com/triangle/
THE BÉZIER GAME
Un juego para ayudarte a mejorar el uso de la pluma en programas como Illustrator o Photoshop! Simplemente clickea en donde quieras agregar un nodo. No sueltes el mouce y alejalo del punto para crear curvas y tratar de completar las formas.

COLOR METHOD
Gira el mouse alrededor de la rueda y trata de lograr el mísmo color del centro antes que se acabe el tiempo. Con el correr de los niveles serás desafiade a lograr no solo el mismo Hue(tono o valor), sino también la saturación, colores complementarios, análogos, tríadas y más… ¡un excelente juego para aprender teoría del color!

THE EQUILATERAL TRIANGLE OF A PERFECT PARAGRAPH
En este juego deberás tirar de los puntos rosa para terminar de formar la letra segun su tipografía. Al final de cada nivel te muestra que tan cera estuviste y a qué fuente pertenece.

TYPE CONNECTION
Así como en un juego de citas, debes elegir una fuente, emparejarla con otra y aprender en el camino por qué son (o no) compatibles.

http://www.typeconnection.com/index.php
THE FONT GAME
30 preguntas multiple-choice para testear tus habilidades para identificar fuentes. El juego no tiene tiempo por lo que puedes hacerlo tranquile.

https://ilovetypography.com/2020/07/01/the-font-game/
FONT ANATOMY GAME
25 preguntas multiple-choice para determinar cuánto sabés de anatomia tipográfica.
Si no estás familiarizade con la terminología, acá podes ver una hoja de respuestas, y luego intentar hacer el juego.
https://ilovetypography.com/font-anatomy-cheat-sheet/

https://ilovetypography.com/2020/06/30/font-anatomy-game/



Leave a comment