Lo básico básico básico que tenes que entender…
Tuve el agrado de participar de la EVA Córdoba 2017 presentando nuestro primer juego «CuentaFabula» junto a MadHatter Games y además de poder dar un breve taller sobre experiencia de usuario y diseño de interfaces.
El tiempo era breve y haciendo caso del pedido popular, me concentré en definir algunos puntos claves de diseño gráfico y resalté la necesidad de contemplar en todo momento al usuario final.
1. DEFINIENDO CONCEPTOS
Antes de hablar de como optimizar el diseño de un juego o de métodos efectivos de testear a los usuarios, necesitamos tener en claro a que nos referimos con UX, UI, Jugabilidad y Usabilidad…
La UI (user interface) o interfaz de usuario es el medio por el que una persona controla un software o hardware. Es la relación directa entre el usuario y el “producto”. (Las primeras interfaces de usuario fueron las batch).
Ejemplo: Para lavar la ropa usamos el lavarropas, o usamos el Laverap que usa lavarropas. La interfaz sería toda la maquina, los botones, la puerta, la pantalla, el tambor, etc. Para jugar un juego usamos una consola, o el celular, o las fichas, periféricos, etc. La interfaz también son los botones de una aplicacion, las pesatñas de una pagina web… todas las “herramientas” que manejamos para usar o navegar a través del “objeto”.
La UX (user experience) o experiencia de usuario, es según el ISO 9241-210 (estándar definido a nivel mundial): “Las percepciones de una persona y las respuestas que resultan de la utilización de un producto, sistema o servicio” . Es la vivencia, la sensación que experimenta el usuario al navegar por la interfaz.
(El origen del término se atribuye a Donald Norman a mediados de los 90 cuando trabajaba en el equipo de Apple quien inventó el título de “Arquitecto de Experiencia de Usuario” para describir sus funciones porque pensaba, que la interfaz de usuario y la Usabilidad eran una vía demasiado estrecha).
Mientras el diseño de la interfaz se enfoca en anticipar lo que los usuarios podrían tener que hacer y asegurarse de que la interfaz tiene elementos que son de fácil acceso, se entienden y utilizan para facilitar esas acciones. El diseño de la experiencia de usuario es el proceso de aumentar la satisfacción y lealtad del cliente mediante la mejora de la usabilidad, facilidad de uso, y el placer proporcionado en la interacción entre el cliente y el producto.
La Usabilidad, (¿Qué se hace con eso? O ¿para que funciona?), puede pensarse como un subconjunto de la Experiencia de usuario. Algo puede ser usable pero que la experiencia que provee al usuario sea baja o limitada.
Recuerden cuando iban al colegio y se enfermaban, entonces le pedían el resumen a un compañero. Lo más probable es que copiaras a ciegas lo que estaba en su cuaderno y después no lo usaras ni para hacer aviones de papel. Porque no se entendía bien la letra, porque la información estaba resumida de una forma muy distinta a la tuya, entonces a tu compañero le alcanzaba con escribir palabras clave para entender y recordar de que trató la clase, pero eso para vos es un juego de scrabble con palabras que no tienen sentido. La interfaz (las hojas de la carpeta de tu compañero) estaba hecha a partir de los intereses y gustos de un único usuario (el dueño de la carpeta), y tu experiencia era frustrante y caótica. ¿La interfaz esta mal? No, porque no fue diseñada para que más de un solo usuario la usara. ¿Cómo fue la experiencia del usuario? Para tu compañero un 10, para vos un Reprobado.
Cuando se desarrolla un SIT (Software Interactivo Tradicional), como puede ser el MS-Word, un ATM, etc , se hace para que el usuario pueda realizar una serie de tareas concretas en un contexto determinado (hacer una transferencia, extraer dinero, escribir un texto, ect). El ordenador y el software son herramientas que deben ser útiles para el usuario dentro de la labor para la que fueron diseñadas.
“Un cajero automatico esta diseñado para que, desde distintos puntos físicos, una persona pueda acceder a los datos de su cuenta bancaria de forma digital y extraer dinero físico, pagar boletas, transferir dinero, etc. Facilita lo que antes implicaba horas de espera en el banco”.
La realización de software usable produce reducción de costos de producción, mantenimiento, uso y mejoras en la calidad final del producto. Los factores que marcan que un software sea usable o no, son sobre todo, la facilidad de uso y la facilidad de aprendizaje. Un software es fácil de usar si realiza la tarea para la que lo estamos utilizando de una manera cómoda, rápida e intuitiva para el usuario.
“Un cajero automático en el que, por ejemplo, te permita extaer dinero de tu cuenta bancaria pero que, para ello te imprima una boleta que tenes que depositar en otro cajero para poder en 2hs retirar el dinero en efectivo… funciona, cumple su cometido, pero su usabilidad se ve afectada por su inefectividad y falta de inmediatez”.
Intentar identificar un videojuego por lo usable que es insuficiente ya que a los valores funcionales hay que añadirles otros tantos no funcionales. Cuándo hablamos de un videojuego no hablamos solamente de lo usable o útil que puede ser, además añadimos otros factores como pueden ser su capacidad de recreación de un mundo virtual, su historia, el diseño de los personajes, lo que siente el jugador, las reglas para jugarlo, etc.
Las experiencias del jugador ante un juego pueden ser mucho más amplias que las de un usuario ante un SIT. Por lo que, a la hora de analizar un juego no hablamos tanto de usabilidad sino de Jugabilidad y como está ligado al grado de usabilidad como sistema interactivo.
La interfaz se encarga de presentar todos los contenidos, opciones, escenas del mundo virtual, y también de los controles necesarios para poder interactuar dentro del videojuego. Es un elemento muy importante, pues es lo primero que conocerá el usuario del videojuego y debe ser lo más sencillo y familiar posible a la naturaleza del juego, ya que influye en gran medida en la jugabilidad final.
Dicho todo esto, procedemos a desarrollar algunos conceptos básicos a tener en cuenta a la hora de planificar y desarrollar la interfaz de nuestro juego o aplicación, siempre tendiendo en cuenta la experiencia del usuario.
2. PRINCIPIOS DE DISEÑO
Una aplicación o juego es, entre otras cosas, una pieza de comunicación. Forma parte de un sistema y es una oportunidad para extender la identidad de una empresa o producto.
A través de las diferentes pantallas de la app, los colores, tipografías y fondos actúan como elementos que reflejan esa identidad.
Un juego es un producto derivado de una marca (el equipo o empresa que lo desarrolla), y si bien varios y diversos juegos pueden pertenecer a una misma empresa, a veces nos olvidamos que incorporar la identidad de nuestra marca a nuestros juegos, así como tambien se suele descuidar toda la comumnicación visual que existe por fuera del juego en sí (menúes, splash screen, iconografía, botones dentro y fuera del juego, etc).
Es MUY importante que la identidad del juego este presente en todo su desarrollo, pero también suele descuidarse la funcionalidad en pos de «seguir la línea estética».
A continuación voy a destacar algunos recursos de diseño, y luego entenderán a que me refiero…

Si dividimos esta pantalla a la mitad de forma vertical veremos que para cada elemento o sección del lado derecho, le corresponde uno de similar tamaño o ubicación que lo compensa del lado derecho. Este Equilibrio Simétrico le aporta balance al diseño, y visualmente nos resulta «ordenado», «quieto»…

En esta composición, existe un equilibrio visual a pesar que los elementos no son simétricos. La gran ola presenta un peso visual imponente que en cierta medida es compensado por el gran vacío a la derecha del cuadro. La asimetría transmite «dinamismo», «tensión», «vitalidad»…

En el equilibrio radial se controlan las atracciones opuestas por la rotación alrededor de un punto central. En estos dos ejemplos la disposición de los elementos existe en torno a un elemento central. Utilizando la proporción del elemento central por sobre los elementos que lo rodean, generamos una composición ordenada pero al mismo tiempo dinámica visualmente.

El contraste es una acentuación de las diferencias entre los elementos en un diseño. La mayoría de la gente piensa que sólo se aplica a los colores, pero por el contrario se puede trabajar con cualquier elemento del diseño. Por ejemplo, si tenemos un grupo de líneas que son todas del mismo tamaño, no hay contraste. Pero si una tiene mayor tamaño que las otras, contrastará con el resto. Este recurso nos permite darle énfasis a un elemento por sobre otros y evitar que nuestro diseño se vea confuso, monótono y aburrido.

La repetición es el método más simple para el diseño. Las columnas y las ventanas en arquitectura, las patas de un mueble, las baldosas de un piso, son ejemplos de repetición. En el sistema de nuestro juego (entiendase todos los elementos gráficos que lo componen), podemos hacer uso de la repetición para generar unidad y armonía. En este ejemplo, hay recursos que se repiten (forma, colores, trazos…), estas son las «constantes» que hacen que el sistema se entienda como perteneciente a la misma familia. Es necesario tener constantes que nos permitan reconocer el entorno del juego. Las «variables» serían los recursos que cambian (bajo criterios definidos) para permitir que nuestro sistema se vea dinámico y abierto.

En este caso, me refiero al ritmo como lo opuesto a un diseño estático. Los elementos situados en una grilla cuadrada (horizontal/vertical) pueden generar una composición estática… En estos ejemplos se utilizaron ejes diagonales para transformar la composición entera en algo visualmente dinámico.

Otro ejemplo de ritmo es el generado en esta conocida red, donde a partir de un crecimiento orgánico y radial de los elementos, se genera una composición atractiva, dinamica y balanceada.

El enfasis puede darse utilizando alguno de los elementos mencionados… por contraste, por proporción, por composición asimétrica, etc… En este caso el énfasis esta dado por la proporción de los elementos «titulo» y «boton play» respecto a los demás elementos que tienen igual tamaño, por su ubicación central en la pantalla, y por el diseño de fondo que traslada la vista en dirección centrípeta (las lineas que convergen en el centro del sol donde esta el boton play).

La psicología es un aspecto importante en el campo del diseño ya que el diseño tiene que ver con las emociones y la percepción. Como diseñador es muy importante entender cómo las personas perciben los objetos y los principios de la Gestalt pueden ser útiles para averiguar cómo funciona la percepción visual y por qué algunas formas o grupos de formas son más equilibrados que otros. Estos conceptos no son facilmente resumibles, por lo que dejo en la bibliografía al final de este post algunos links que desarrollan mejor este valiosisimo concepto.

Un juego es mucho mas que las acciones que realizamos para pasar de nivel. Para que un juego se vea pulido y profesional, es importante no descuidar todos los elementos que lo componen. El sistema visual y el mecánico (iconos, paleta cromática, trazo, animaciones, transiciónes, tipografía, mecánicas, etc…) componen un sistema de comunicación que ayudan o perjudican a que nuestros usuarios utilicen de forma efectiva y satisfactoria nuestra aplicación o juego.

La Tipografía es un elemento muy importante que normalemnte se descuida a la hora de realizar un juego… Su principal función es la legibilidad… por más que elijamos una letra fantasía que se complemente con el tema de nuestro juego, si no se lee bien, no sirve. Existen muchos recursos tipográficos que pueden ayudar a la legibilidad y comprensión de las pantallas de nuestro juego (tamaño, color, si es bold, italica, thin, black, condensed, etc…). En este ejemplo, sucede que la tipografía como botones de un menú pueden funcionar, pero que al colocar todas las opciones del mismo tamaño y color, nos cuesta diferenciar facilmente el «new game» del «exit», y ese es un error que puede costarnos que el jugador se canse y abandone el juego antes de comenzarlo. En la segunda pantalla vemos que la tipografía elegida no es apta para textos largos, sin mencionar que los margenes y el interlineado tampoco favorecen la legibilidad. Antes que ser «bonitas», la elección tipográfica debe ser funcional.

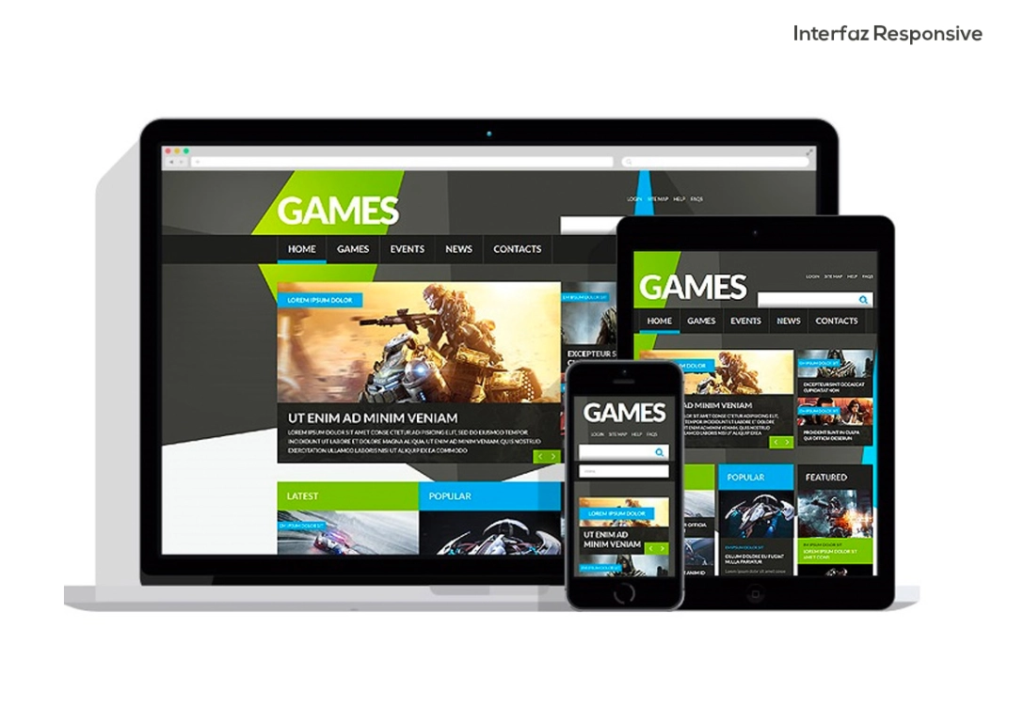
RESPONSIVE significa que nuestra aplicación (ya sea web o mobile o de consolas) responda a los distintos formatos que puedan presentarsele. Es común que hayan websites que, al ingresar desde nuestro sipositivo movil se vuelvan incomodos e innavegables ya que al no ser responsive, simplemente se ajusto proporcionalmente la pagina al ancho de nuestro celular. Esto es imperdonable, si queremos atraer jugadores, no podemos descuidar el «cómo» se verá y cómo se adaptara nuestro diseño a las distintas pantallas.
Tener en cuenta a nuestros usuarios no es una tarea fácil y rápida. La mejor forma de conocer y encontrar errores a corregir es mediante el testeo del gameplay con personas de distintos grupos (los roles de UX y QA son fundamentales!). Realizar una buena sesión de testeo tampoco es algo que pueda tomarse a la ligera. Los eventos multitudinarios son útiles para recibir feedback de usuarios variados, pero realizar sesiones privadas con grupos selectos de usuarios y poder luego, ofrecerles una breve encuesta de «calidad» es a veces mucho mas útil cuando lo que estamos buscando son relevar datos concretos.
Espero en una ocasión futura tener la oportunidad de desarrollar mejor estos elementos que hacen a un mejor conocimiento de nuestros usuarios, y de saber como trasladar esa experiencia a un diseño funcional, atractivo y efectivo de nuestros juegos.
¡Por favor no duden en dejar sus dudas o sugerencias en esta nota!
BIBLIOGRAFÍA
- http://www.uxlumen.com/ux-vs-ui-diseno-y-usabilidad/
- http://www.torresburriel.com/weblog/2016/03/30/analizando-la-experiencia-de-usuario-en-videojuegos/
- http://www.nicolelazzaro.com/the4-keys-to-fun/
- https://uxpa.org/resources/definitions-user-experience-and-usability
- http://appdesignbook.com/es/contenidos/diseno-visual-apps-nativas/
- GESTALT https://makeitworkvalencia.wordpress.com/2013/03/14/gestalt-y-diseno/
- Libro “Don’t Make me Think”, Steve Krug ( inglés / español )
- Libro “El Método Lean Startup”, Eric Ries ( inglés / español )
- Libro “De la Usabilidad a la Jugabilidad: Diseño de Videojuegos Centrado en el Jugador” J. L. González Sánchez ( inglés / español )

Leave a comment